I will explain the basics of how WordPress theme works and show you how to convert a static HTML template into a theme. No PHP skill is required, but you need Photoshop and CSS skills to create your own design.
STEP 1. The Blog Frontend
Before you start, let's take a look at the WordPress default theme and see how it is structured. Take note of the elements (header, post title, search form, navigation, footer, etc.).
Default Frontpage (index.php)
Default Single (single.php)
STEP 2. Photoshop Mockups
Based on the information gathered from the default theme, design a Photoshop mockup of your blog. Here I'm using Mytheme, one of my free WordPress themes, as an example. Download the demo.zip to see the Photoshop file.
STEP 3. HTML + CSS
After the PSD design is done, create a static HTML+CSS template of each page. You can use my Mttheme HTML files in the demo.zip to follow this tutorial. Extract the zip and take a look at the index.html, single.html, and page.html. Later in the tutorial, I will use these HTML files and convert them into a theme.
Why Create a Static HTML File First?
Mainly because it will make the development process a lot easier. I usually create a HTML file for every template that I need, test it across all browsers, validate both HTML and CSS markups, then all I have to do is cut & paste the WordPress code. By doing so, I don't have to worry about HTML or CSS bugs during my theme making process.
STEP 4. How WordPress Theme Works
If you go the default theme folder (wp-content/themes/default), you should see many PHP files (called template file) and one style.css file. When you are viewing the front page, WordPress actually uses several template files to generate the page (index.php << header.php, sidebar.php, and footer.php).
For more details, check out Site Architecture and Template Hierarchy at Codex.
STEP 5. Duplicate The Template Files
Copy the My Theme HTML folder into the wp-content/themes folder. Then, go to the default theme folder, copy the comments.php and searchform.php file to the mytheme folder.
STEP 6. Style.css
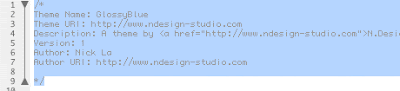
Go to the WordPress default theme folder, open the style.css file. Copy the commented code at the top and paste it to the Mytheme style.css file. Change the theme name and the author information as you desire.
STEP 7. Splitting The Files
Now you need to understand where to split the file into several files: header.php, sidebar.php, and footer.php. The image below shows a simplified version of my index file and how the markups should split.
STEP 8. Header.php
Open the index.html file. Cut from the top to where the <!--/header --> ends, paste it in a new PHP file, and save the file as header.php.
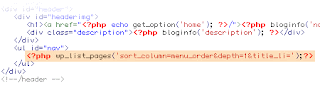
Go to the default theme folder, open the header.php. Copy and replace the tags where it requires PHP code (Template Tag): <title>, <link> stylesheet, <h1>, and <div class=description>.
Navigation Menu (wp_list_pages)
Replace the <li> tags in the <ul id=nav> with <?php wp_list_pages('sort_column=menu_order&depth=1&title_li=');?>
Reference: wp_list_pages
STEP 9. Sidebar.php
Back to the index.html file, cut from where the <form id=searchform> start to the closing tag of <div id=sidebar> and paste it in a new PHP file, save it as sidebar.php.
Replace the
<form id=searchform>wrap with<?php include (TEMPLATEPATH . '/searchform.php'); ?>.Replace the category
<li>tags with<?php wp_list_categories('show_count=1&title_li='); ?>Replace the archive
<li>tags with<?php wp_get_archives('type=monthly'); ?>References: wp_list_categories and wp_get_archives.
STEP10. Footer.php
Back to the index.html file, cut from the
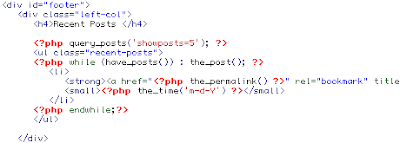
<div id=footer>tag to the end of</html>and paste it in a new PHP file, save it as footer.php.C
Recent Posts
Here I used the query_post to display the 5 latest posts.
Recent Comments
Recent comments are generated by a plugin (included in the theme folder).
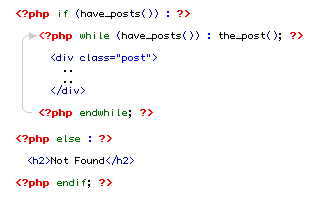
STEP 11. Index.php
Now in your index.html file, you should only have the <div id=content> wrap. Save the file as index.php. Insert the line:get_header, get_sidebar, and get_footer in the same order as your layout structure.
.




















No comments:
Post a Comment